블로그 썸네일 만들기 프로그램 Make_Thumbnails_V1.2 을 소개합니다. 파이썬으로 제작하였으며 이 프로그램을 이용하시면 편리하게 썸네일을 제작할수가 있습니다. 사용자 취향대로 폰트를 추가할수가 있으며 폰트 색상과 썸네일 사이즈, 썸네일 배경 이미지를 변경할수가 있다는 장점이 있습니다. 블로그 썸네일 만들기 프로그램 Make_Thumbnails_V1.2 에 대해 궁금하시다면 따라오세요~

#블로그 #썸네일 #만들기 #프로그램 #제작툴 #소개
1.블로그 썸네일 만들기 프로그램 스크린샷
다운로드하신후 압축을 풀면 아래와 같은 파일들이 보입니다.

다른 파일과 폴더들이 더 있지만 너무 지저분해 보여서 숨김처리 하였습니다. 따라서 위에 보이는 파일들만 옮겨서 실행하면 에러가 납니다. 이동할때는 폴더전체를 이동하거나 숨김파일 보기 기능을 사용해서 보이도록 한후 전체파일을 모두 복사해서 이동하셔야 합니다.
위에 보이는 파일과 폴더는 중요 파일들이기 때문에 보이도록 설정을 했습니다.
Make_Thumbnails_V1.2.exe 파일은 실제 프로그램 파일입니다. 이것을 실행해서 썸네일을 만들면 됩니다.
setting.ini 파일을 설정 파일입니다.
font 폴더는 썸네일을 만들때 필요한 폰트가 들어 있습니다. 추가하고 싶은 폰트를 여기에 넣어주시면 그 폰트를 지정해서 사용할수있도록 프로그램되어 있습니다.
img 폴더는 썸네일을 만들때 필요한 배경이미지들이 여러가지 들어 있습니다. 전부 500*500 사이즈의 배경입니다. 여러분이 원하는 배경이 없을경우 여기 폴더에 500*500 사이즈의 이미지를 넣어주시면 img 폴더의 이미지를 랜덤으로 선택해서 썸네일을 만들어줍니다. 저는 it 관련 블로그이기 때문에 대부분 it 관련 이미지만 있답니다. 참고하시기 바랍니다.
thumnail 폴더는 프로그램을 통해 만들어진 이미지가 저장되는 폴더입니다. png 파일과 webp 파일 두가지가 저장이 됩니다. 구글에서 추천하고 있는 webp 파일이 용량이 더 작습니다. webp 파일을 추천합니다. 필요에 따라서는 png 파일을 사용하셔도 됩니다.

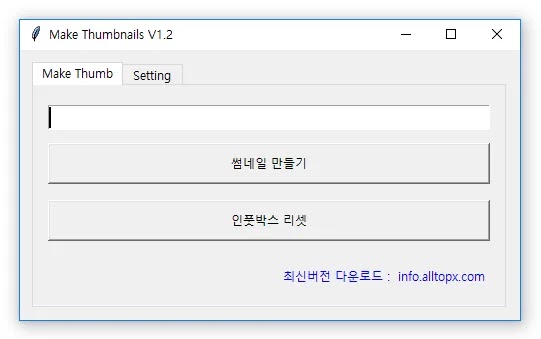
Make_Thumbnails_V1.2.exe 파일을 실행한 모습입니다.

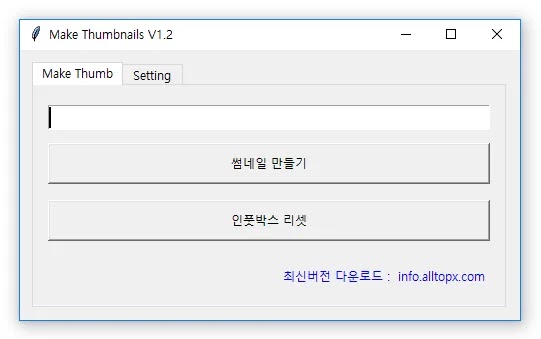
setting(설정) 탭 을 클릭하면 위와 같은 화면이 나옵니다.
#블로그 #썸네일 #만들기 #프로그램 #제작툴 #소개
2. 블로그 썸네일 만들기 프로그램 사용방법

인풋박스에 제목을 입력하신후 엔터를 누르시면 됩니다. 또는 "썸네일만들기" 버튼을 누르셔도 됩니다. 그러면 만들어진 파일이 자동으로 열리게 되어 있습니다.




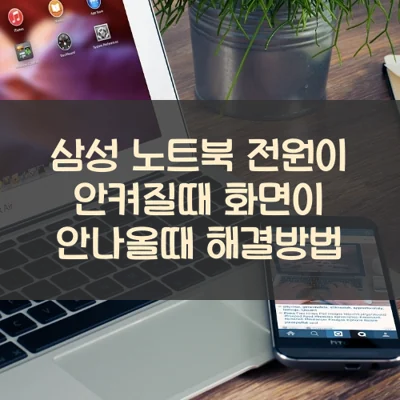
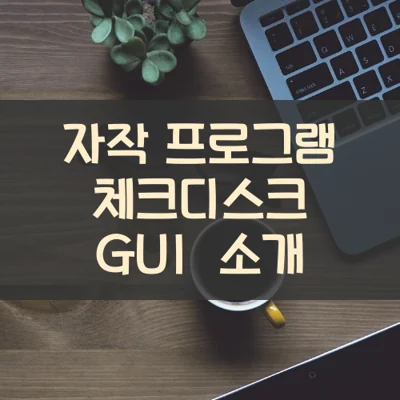
위와같이 썸네일이 만들어지게 됩니다.
"인풋박스 리셋" 버튼은 말 그래도 인풋박스에 입력된 내용을 초기화 할대 사용하시면 됩니다.
최신버전이 있는지 확인이 필요할때 "최신버전 다운로드 : info.alltopx.com" 링크를 누르시면 제작자 배포페이지가 열리게 됩니다.
#블로그 #썸네일 #만들기 #프로그램 #제작툴 #소개
3. 블로그 썸네일 만들기 프로그램 설정방법

1) 썸네일 크기
먼저 썸네일 크기입니다. 기본 크기는 400*400 입니다. 콤보박스 단추를 클릭하시면
500*500
450*450
400*400*
350*350
300*300
이렇게 나옵니다.
이중에 선택할수있습니다.
2) 썸네일 폰트
썸네일 폰트는 기본이 김남윤체입니다. 고도체와 잘난체가 더 있습니다. 개인적으로는 김남윤체가 베스트입니다. 3가지중에 하나 선택해서 사용하실수가 있습니다. 만약 다른 폰트를 사용하고 싶다면 font 폴더에 원하시는 폰트를 다운로드 하시면 콤보박스에 자동으로 리스트등록이 됩니다.
3) 썸네일 색상
그다음 썸네일 색상입니다. #으로 시작하는 색상코드를 입력하시면 됩니다. 콤보박스 리스트에 등록된 색상이 몇가지 있을겁니다. 사용해보시고 선택하시면 됩니다. 만약 원하시는 색상이 없다면 직접 입력하셔도 됩니다.
색상코드를 찾고 싶다면
https://html-color-codes.info/Korean/
위 사이트를 참고하세요.
4) 썸네일 배경이미지
설정항목에는 없지만 배경이미지를 추가하거나 바꿀수가 있습니다.
img 폴더에 여러분이 원하시는 이미지를 다운로드해서 넣으시면 됩니다. 사이즈는 정사각형이면 제일 좋긴 합니다. 하지만 정사각형이 아니더라도 자동으로 중심을 기준으로 필요없는부분을 잘라내고 만들기 때문에 꼭 정사각형이 아니더라도 문제는 없습니다. 파일 확장자는 jpg, png, gif, webp 를 인식합니다.
여러분의 블로그 카테고리에 맞는 이미지를 다운로드하셔서 이용하시면 좋을것 같습니다.
IT 블로그를 이용하신다면 그냥 사용하셔도 될것 같습니다.
나중에 기회가 된다면 픽사베이 이미지를 키워드만 입력하면 원하는 숫자만큼 자동으로 다운로드 하는 프로그램을 하나 만들까 생각중입니다. Make_Thumbnails_V1.2 와 같이 사용하면 궁합이 좋을것 같습니다. 아니면 Make_Thumbnails_V1.2 프로그램에 탭하나 추가해서 이기능을 넣어도 좋을것 같네요~ 추후에 한번 생각해 보도록 하겠습니다.
추가로 있었으면 하는 기능이 있으면 댓글을 달아주시거나 yh7004lee@gmail.com 으로 메일을 주시면 학인후 가능하다면 구현해보도록 노력해 보겠습니다.
#블로그 #썸네일 #만들기 #프로그램 #제작툴 #소개
4. 블로그 썸네일 만들기 프로그램 다운로드
♡♥ 추천 포스팅
● pixabay 픽사베이 이미지 자동 다운로드 api 파이썬
● sitemap 사이트맵에서 url 추출하기 - 파이썬
● 코모도왕도마뱀 서식지 천적 독 가격
● 워드프레스 rest api 자동포스팅 이미지 첨부 파이썬
● 아이폰 14 스펙 가격 성능 색상 리뷰
● 아이폰 해외여행 어플 추천 앱 순위
● 아이폰 심리테스트 어플 추천 앱 순위
● 아이폰 노트 메모 어플 추천 앱 순위
이렇게 해서 블로그 썸네일 만들기 프로그램 소개를 마치도록 하겠습니다. 블로그 썸네일 제작프로그램을 찾고 계신분들에게는 좋은 정보가 되었을것 같네요~ 다음에는 더욱 유용한 정보로 찾아올것을 약속드리며 이번 포스팅은 여기까지 하도록 하겠습니다. 오늘 하루도 행복하세요~
'파이썬' 카테고리의 다른 글
| 티스토리 백업 파이썬 코드 (1) | 2023.06.12 |
|---|---|
| pixabay 픽사베이 이미지 자동 다운로드 api 파이썬 (0) | 2023.05.17 |
| sitemap 사이트맵에서 url 추출하기 - 파이썬 (0) | 2023.04.25 |
| 워드프레스 rest api 자동포스팅 이미지 첨부 파이썬 (2) | 2023.03.05 |
| 파이썬 워드프레스 자동포스팅 이미지 첨부 (0) | 2022.12.03 |
| 워드프레스 rest api 자동포스팅 파이썬 (10) | 2022.12.02 |
| 파이썬 워드프레스 자동 포스팅 소스 (2) | 2022.11.26 |
| 파이썬 한글 인코딩 에러 해결하기 [Python] (0) | 2022.10.22 |










댓글